UITableViewのRxSwiftデータバインディング、カスタムなnibファイルで連携させる

概要
さて、UITableViewのRxSwiftバインディングも第3回目となりました。
前回はまだnibファイルを使用したカスタムセルの連携実装はしていませんでしたので今回はその連携実装の解説をしていきます。
ここまで行くとより実務で扱っているUITableViewと同じような感じになると思います。
設計によってはnibファイルを使っていないアプリもありますがnibファイルを使う方がより視覚的にも分かりやすいのが特徴です。
開発環境について
Xcode: 10.1
Swift: 4.2
RxSwift: 4.4.0
RxCocoa: 4.4.0
(まだRxDataSourceを使う必要はありません)
CustomなUITableViewCellを作成する
xibファイルを含めたカスタムなUITableViewCellを作成
今回はxibも含めたカスタムセルを作成しますのでいつも通りのUITableViewCellを継承したクラスを作成します。
よって、作成の仕方は次のようになります。

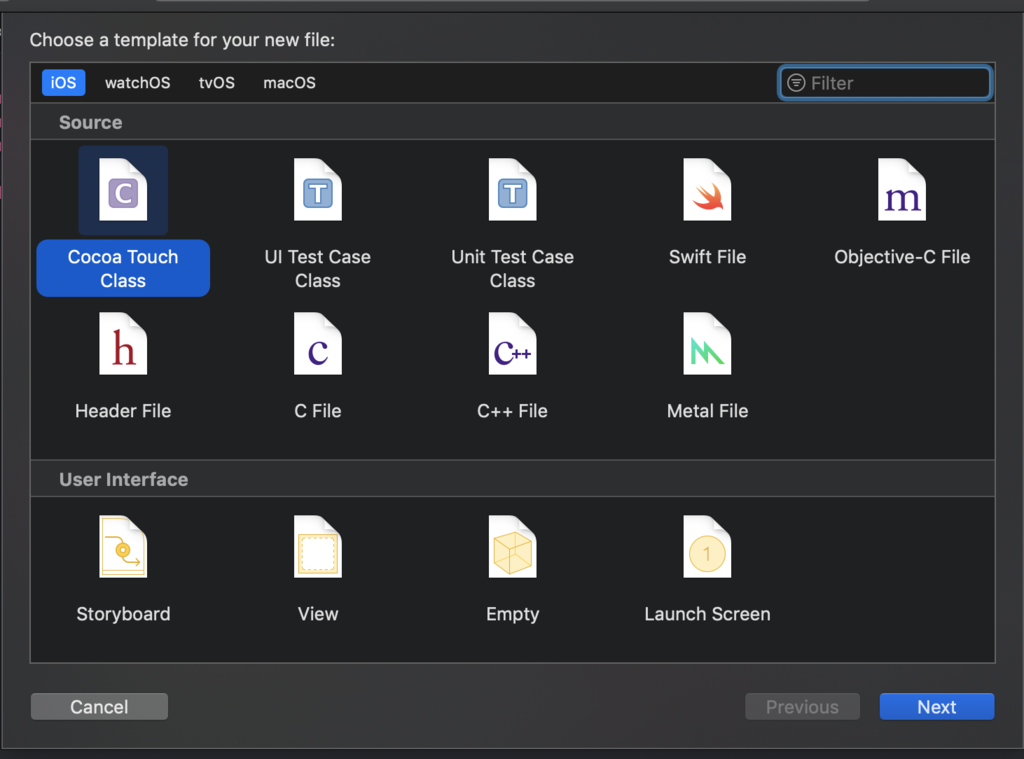
cocoa_touch_class
Cocoa touch classを選択します。

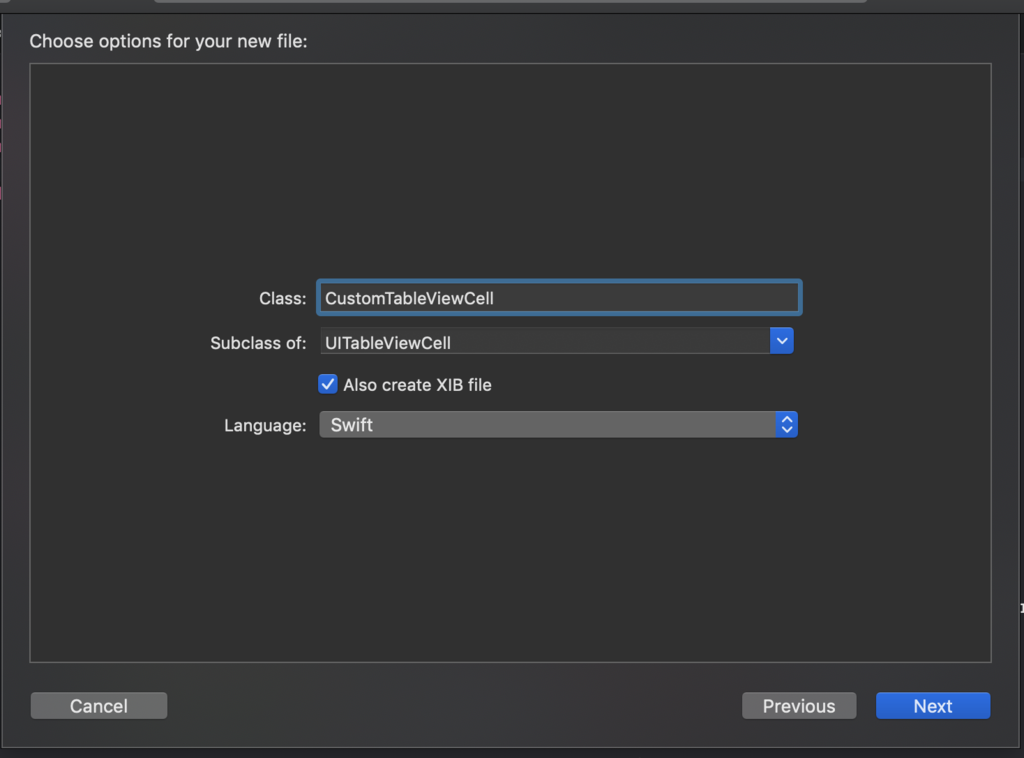
cocoa_touch_class_2
クラス名をCustomTableViewCellにして親クラスをUITableViewCellにします。
ここでオプションのAlso create xib fileにもチェックを入れます。
これでNextをクリックしてファイル内にクラスを作成したらOKです。
CustomTableViewCell.swiftのソースコードについて
CustomTableViewCellのソースコードは次のようになります。
CustomTableViewCell
import UIKit
/// CustomCellのラベルに反映させるようにModelクラス
struct CustomCellModel {
let name: String
let email: String
}
class CustomTableViewCell: UITableViewCell {
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var emailLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}前回と同じソースコードになります。
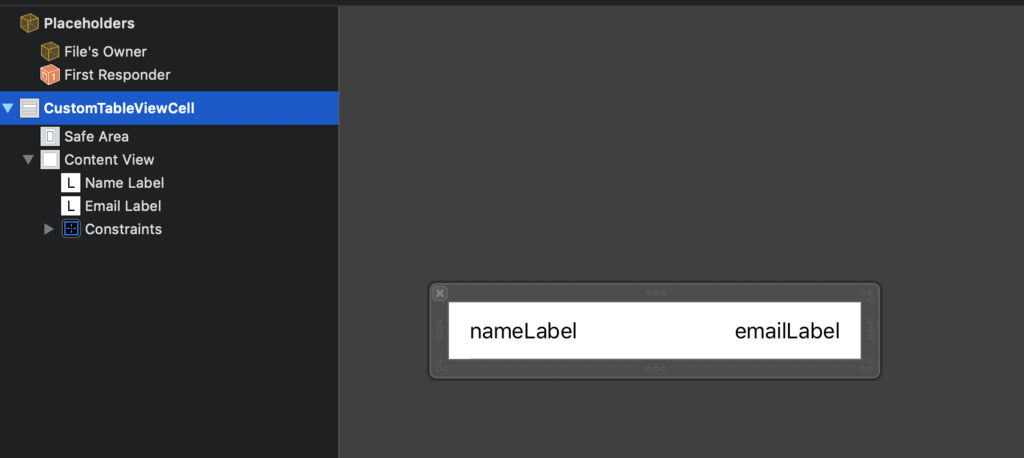
また、CustomTableViewCell.xibファイルは画像のようになります。

xib_file
基本的には前回と同じ構成にしています。
今回はxibファイルを使用しますので
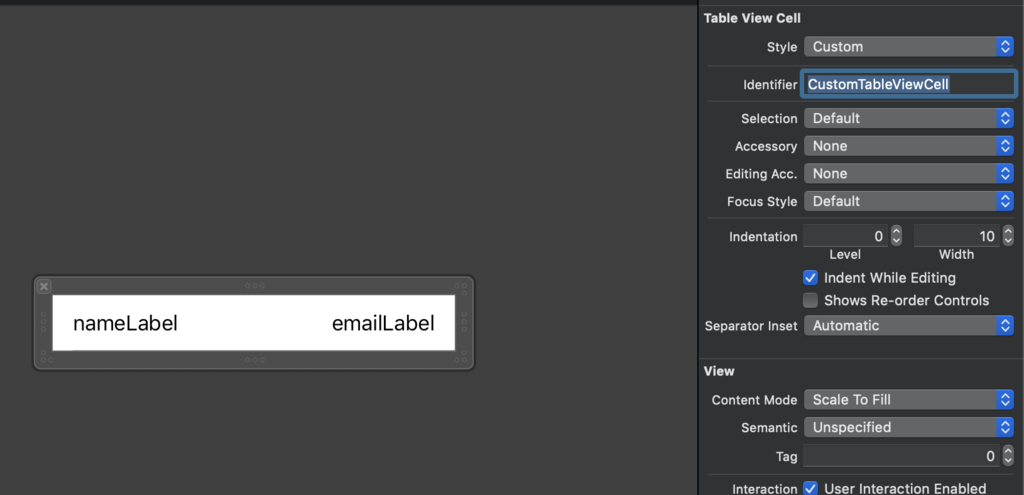
また、CustomTableViewCell.xibのidentifierにCustomTableViewCellを入力するのを忘れないようにしましょう。

xib_file_2
これで基本的なxibファイルの編集の解説は終わりになります。
ここまではRxSwiftを使わないパターンと同じでしたね。
storyboardの配置について
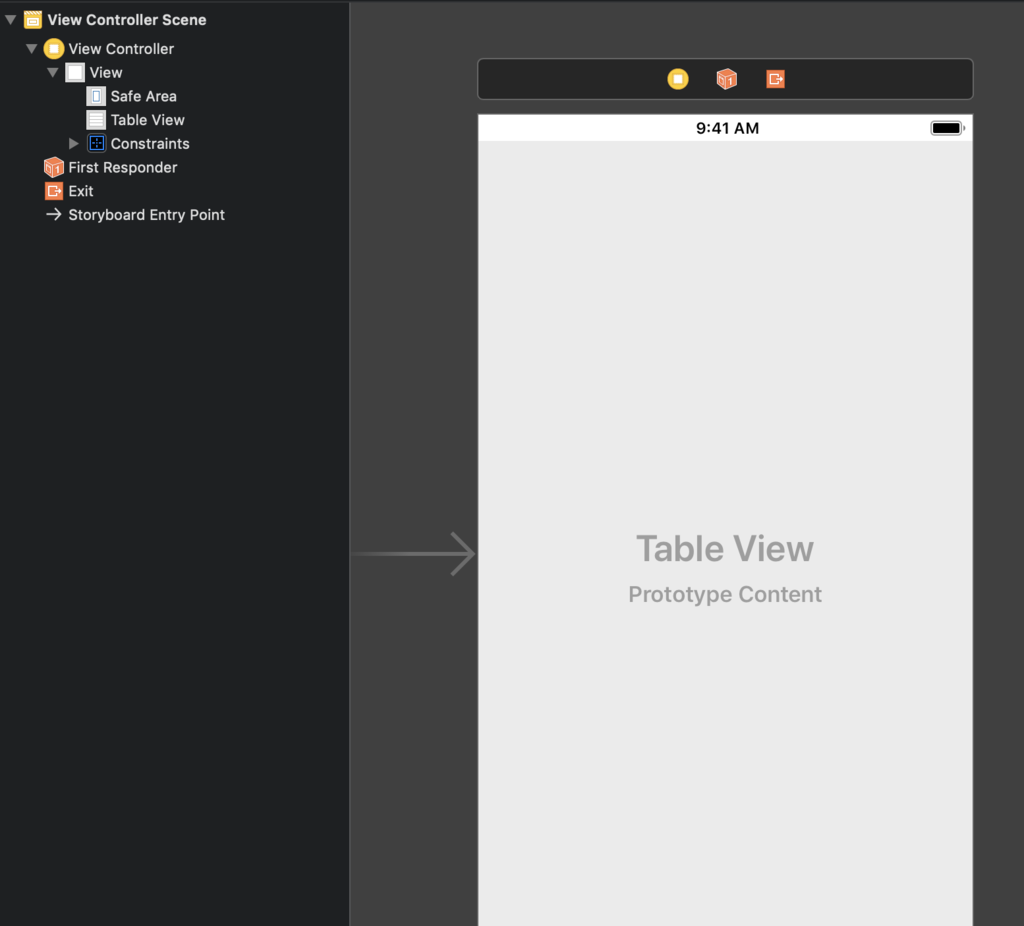
また、storyboardの配置は次のようになります。

storyboard_custom_tableview
見ての通りUITableViewだけとなりました。
UITableViewCellは今回はnibファイルを使いますのでViewController側のTableViewCellが不要になります。
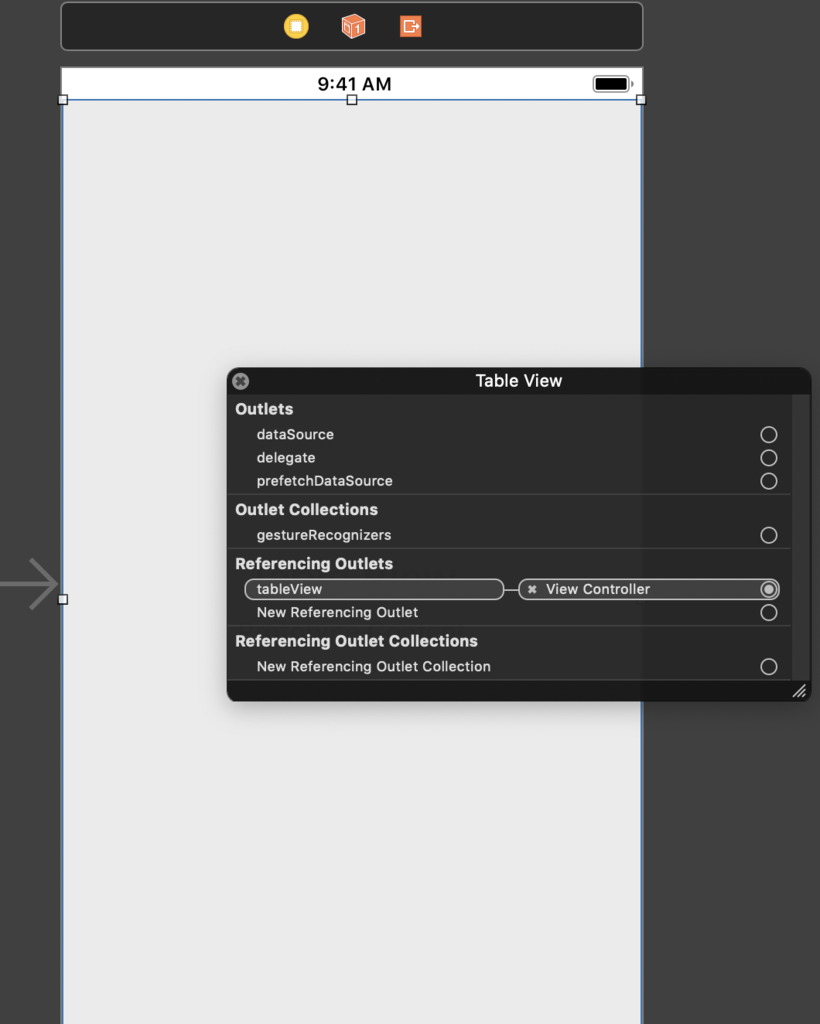
一応、UITableViewの接続内容は次のようになります。

tableview_iboutlet
@IBOutletの接続だけ行なっています。
これで準備が整いました。
ソースコードについて
では次にVC側のソースコードの解説に入ります。
ViewController.swift
import UIKit
import RxCocoa
import RxSwift
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
let data = Observable<[CustomCellModel]>.just([
CustomCellModel(name: "山田花子", email: "hanako@gmail.com"),
CustomCellModel(name: "田中太郎", email: "taro@gmail.com"),
CustomCellModel(name: "石田真一", email: "shinichi@gmail.com")
])
var disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
// CustomCellのNibファイルの登録
tableView.register(UINib(nibName: "CustomTableViewCell", bundle: nil), forCellReuseIdentifier: "CustomTableViewCell")
data.bind(to: tableView.rx.items(cellIdentifier: "CustomTableViewCell", cellType: CustomTableViewCell.self)) { row, element, cell in
// row: Int アイテムのインデックス
// element: Item(CustomCellModel) アイテムのインスタンス
// cell: CustomCell セルのインスタンス
// ここでセルの中身を設定する
cell.nameLabel.text = element.name
cell.emailLabel.text = element.email
}
.disposed(by: disposeBag)
}
}このようになります。
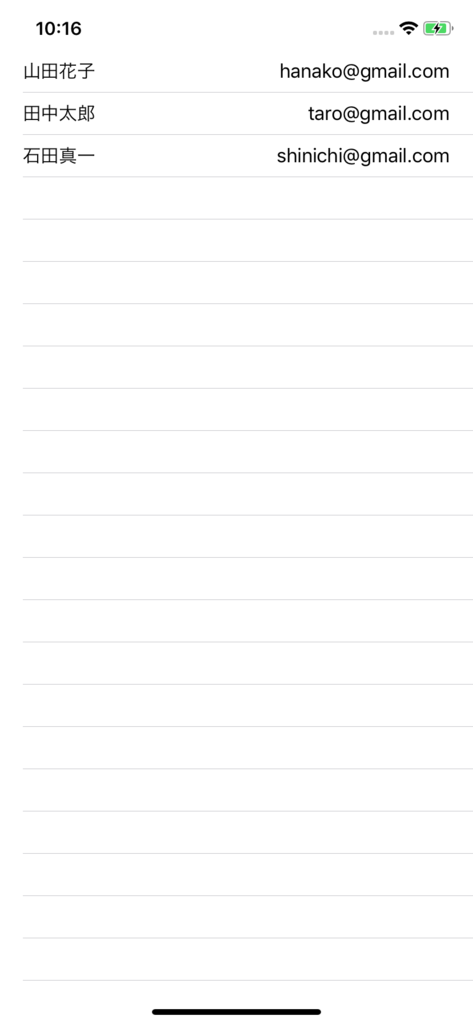
これでXcodeでアプリを起動してみましょう。

vcgawa
このように表示されたら成功です。
ソースコードを確認すると、nibファイルの登録以外はほとんど前回と同じです。
ViewController.swift
// CustomCellのNibファイルの登録
tableView.register(UINib(nibName: "CustomTableViewCell", bundle: nil), forCellReuseIdentifier: "CustomTableViewCell")これだけです。
このようにRxSwiftはCustomなセルでもTableViewのデータバインディングができることが分かりましたね。
後の細かい話しはこれの延長戦になります。
まとめ
これでxibファイルを使うパターンのUITableViewでカスタムセルを使用する方法が分かりました。
これでもう実戦でRxSwiftを使ったUITableViewの設計が見えてきますね、と言いたいところです。
ですが、実はUITableViewとAPI通信連携の実装が一番ややこしかったりするのですがいいタイミングで紹介すると思います。






