RxSwiftを使ってUITableViewにデータを反映させる、UITableViewの基本形

概要
お馴染みのRxSwiftシリーズです。
今回はUITableViewに関するデータバインディングについて紹介します。
UITableViewが一通り理解できるようになったらUICollectionViewも同じように扱えます。
さらにUITableViewは色々なアプリで採用されているiOSの重要なUIKitのために習得しておくことはマストかと思います。
では初めていきましょう!
開発環境について
Xcode: 10.1
Swift: 4.2
RxSwift: 4.4.0
RxCocoa: 4.4.0
storyboardの構成について
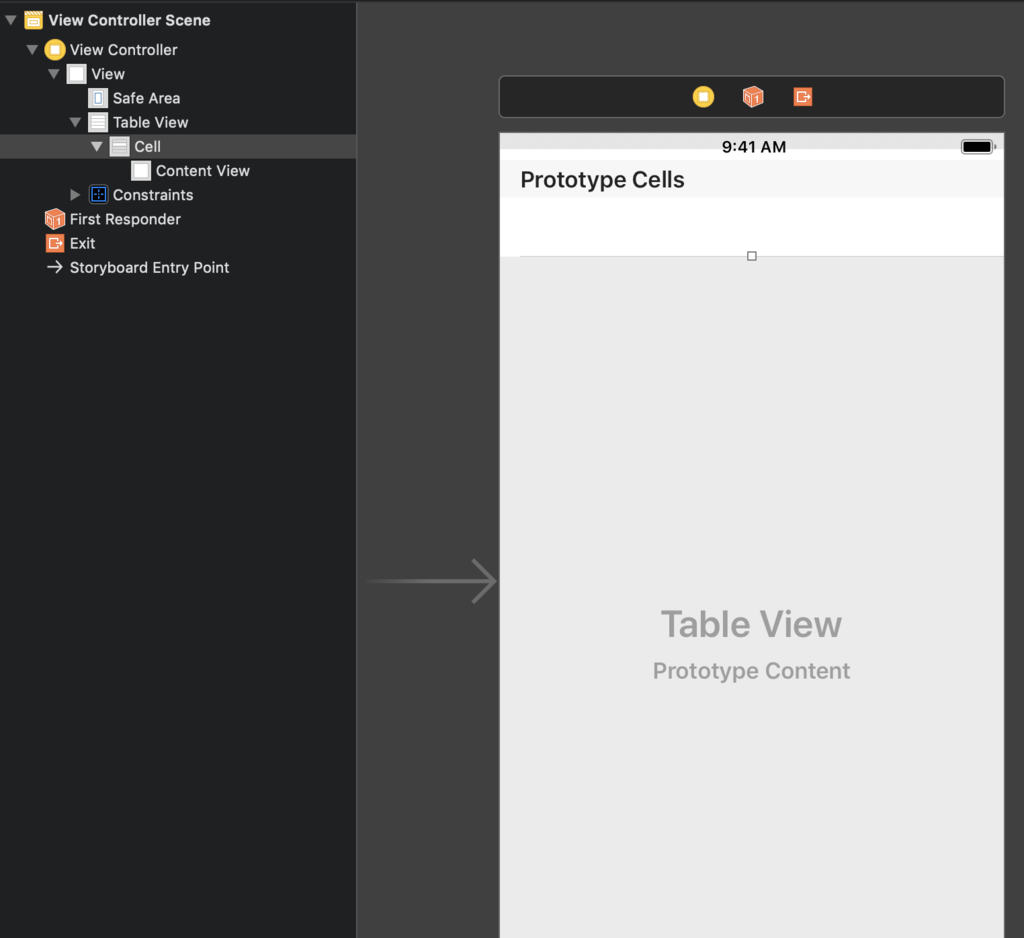
次にstoryboardのUIKitの配置についての説明になります。
今回はUITableViewの基本的な表示と言う事でUITableViewとその上にUITableViewCellを乗せる構成にしています。

tableView_story
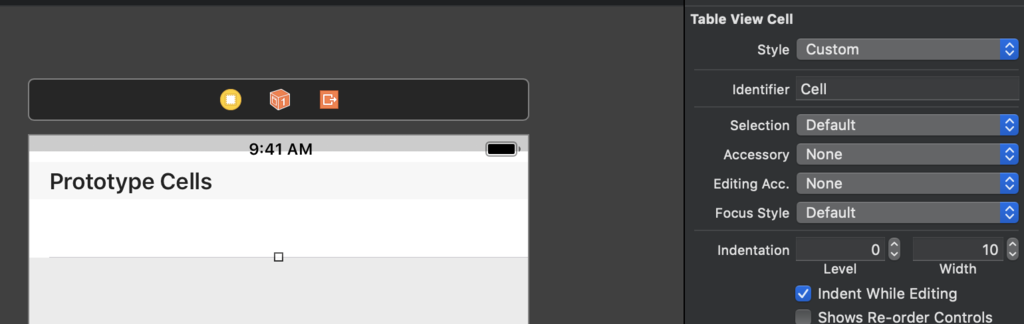
また、UITableViewCellのidentifierにはCellを代入しておきます。

cell_identifier
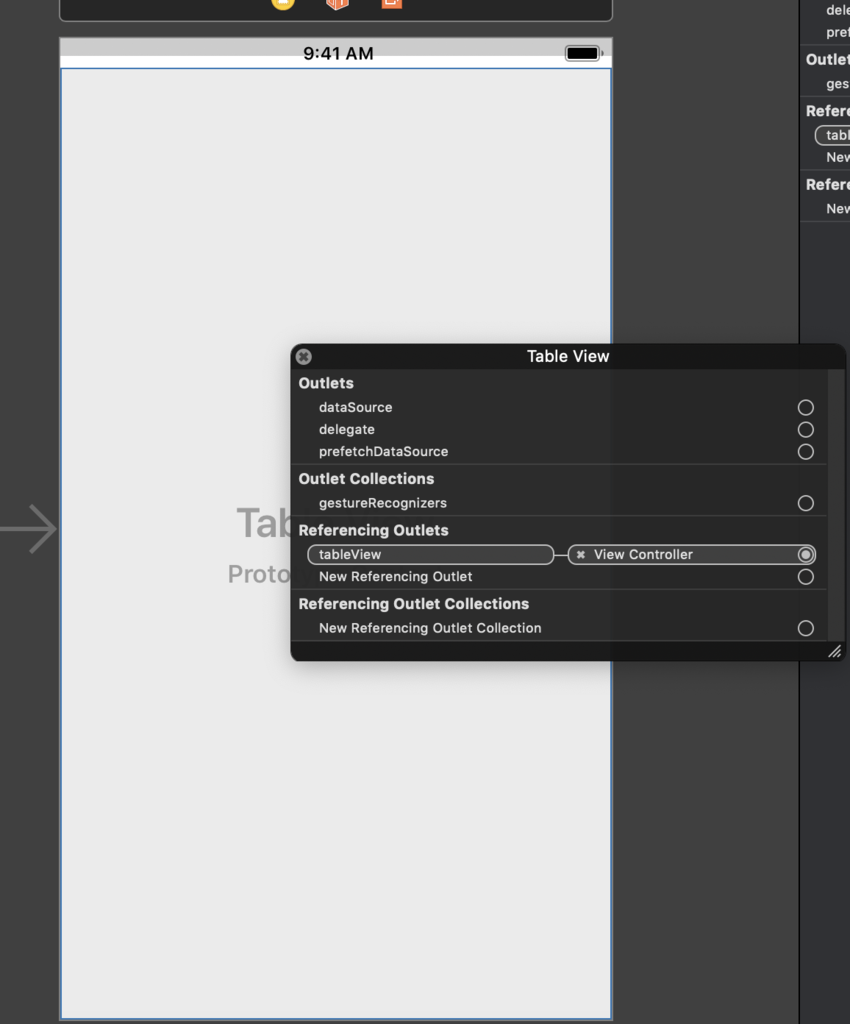
UITableViewの接続についてはこのようになります。

iboutlet_tagblevi
重要な部分はTableViewの接続は@IBOutletの接続のみとなります。
delegateやdataSourceの接続は必要ではありませんのでご注意ください。
逆に言うとRxの実装においてはdelegateやdataSourceを接続するとアプリが落ちてしまうので接続してはいけないのです。
(そのため、RxSwiftとUITableViewControllerやUITabBarControllerとの愛称は良くないと言われています。)
以上がstoryboardでの設定となります。
ソースコードについて
最後に実際のソースコードを説明します。
ViewController.swift
import UIKit
import RxCocoa
import RxSwift
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
let data = Observable<[String]>.just(["first element", "second element", "third element", "fourth element", "fifth element", "sixth element", "seventh element"])
var disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
data.bind(to: tableView.rx.items(cellIdentifier: "Cell")) { index, model, cell in
cell.textLabel?.text = model
}
.disposed(by: disposeBag)
}
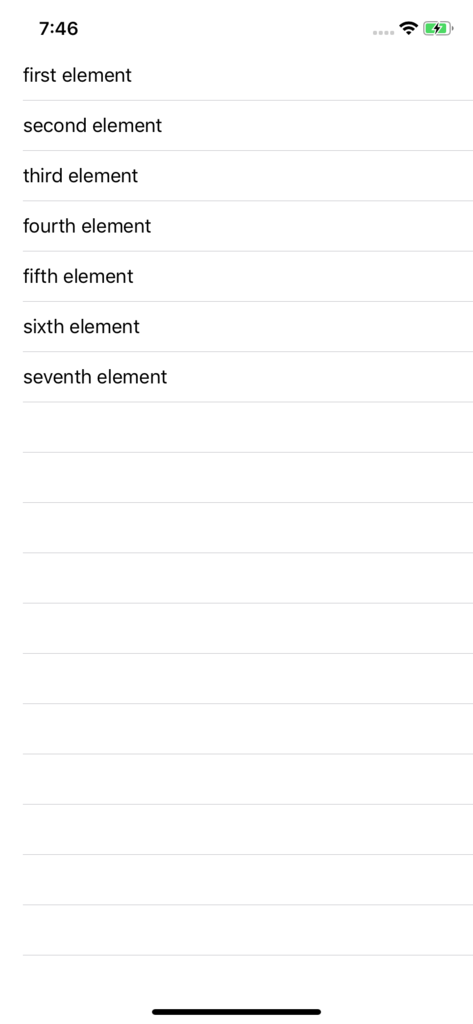
}これでアプリをビルドしたら成功すると思います。

simulator_build
今回の内容でUITableViewに文字データを反映させるやり方が理解できると思います。
簡単にそれぞれのコードについて解説をします。
ViewController.swift
let data = Observable<[String]>.just(["first element", "second element", "third element", "fourth element", "fifth element", "sixth element", "seventh element"])このObservable<[String]>がRxSwiftのデータストリームに流す変数の型になります。
.just()でObservableな変数を生成できます。UITableViewなので[String]にしました。
API通信でデータを取得して反映させる場合はこの部分の型を修正していきます。
ViewController.swift
data.bind(to: tableView.rx.items(cellIdentifier: "Cell")) { index, model, cell in
cell.textLabel?.text = model
}
.disposed(by: disposeBag)この部分がdataとUITableviewとのデータバインディングの部分となります。
理屈はありますが、今回はまだ早いのでこのコードを写経してリズムを覚えるだけで十分だと思います。
これがUITableViewの基本形でここから様々なスタイルに変更させるといった感じになります。


