UITableViewのRxSwiftデータバインディング、CustomCellを使ったバインディング

概要
前回はUITableViewの基本形を紹介しました。
他の日本語での記事が検索に引っかかりにくいこともあります。
今回はより実務レベルにシフトしてCustomCellクラスを使ったデータバインディングのやり方について解説します。
開発環境について
Xcode: 10.1
Swift: 4.2
RxSwift: 4.4.0
RxCocoa: 4.4.0
(まだRxDataSourceを使う必要はありません)
storyboardの構成について
今回はカスタムセルを使うのですがxibファイルから生成するのではなくクラスを作成するだけです。
よってxibファイルを作成する必要はありません。
(xibファイルを使って連携する方法は次の記事ぐらいで紹介します)
なので、最初はカスタムはUITableViewCellクラスを作成する必要があります。
今回はそのクラスをCustomCellと命名します。
CustomCellのソースコードは次のようになります。
CustomCell
import UIKit
/// CustomCellのラベルに反映させるようにModelクラス
struct CustomCellModel {
let name: String
let email: String
}
class CustomCell: UITableViewCell {
@IBOutlet weak var nameLabel: UILabel!
@IBOutlet weak var emailLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
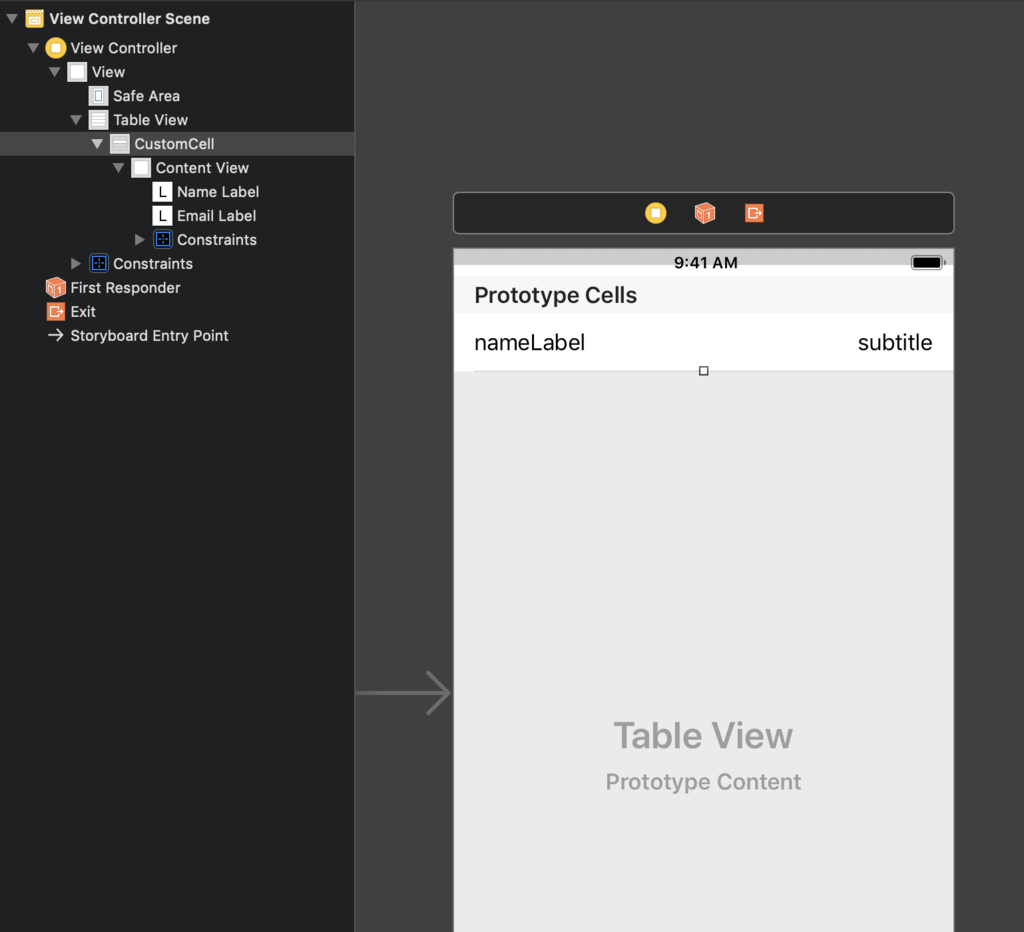
}また、storyboardの配置は次のようになります。
コツは先にUITableViewCellをCustomCellと認識させ、nameLabelとemailLabelをそれぞれ@IBOutletで接続させます。

custom_cell
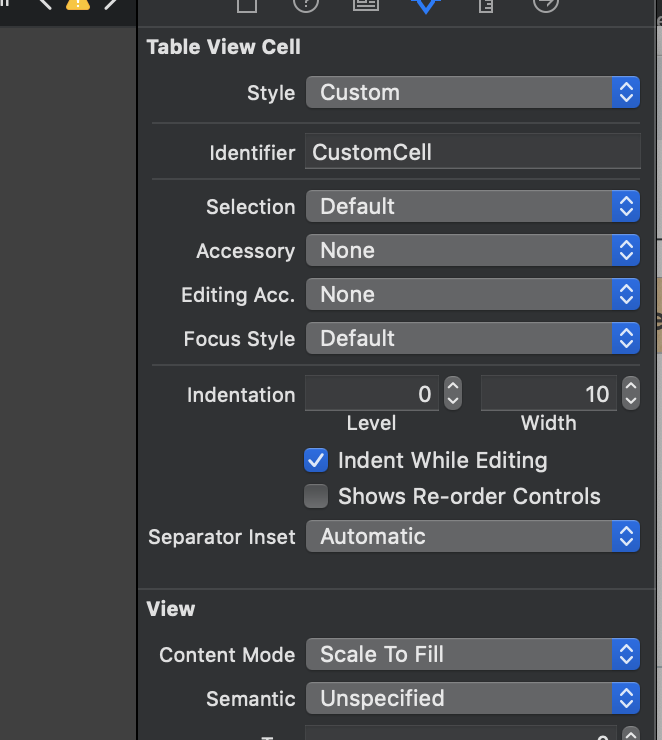
storyboard嬢のUITableViewCellのidentifierにはCustomCellと入力します。

custom_cell_2
基本的な準備は以上となります。
ソースコードについて
では次にVC側のソースコードの解説に入ります。
ViewController.swift
import UIKit
import RxCocoa
import RxSwift
class ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
let data = Observable<[CustomCellModel]>.just([
CustomCellModel(name: "山田花子", email: "hanako@gmail.com"),
CustomCellModel(name: "田中太郎", email: "taro@gmail.com"),
CustomCellModel(name: "石田真一", email: "shinichi@gmail.com")
])
var disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
data.bind(to: tableView.rx.items(cellIdentifier: "CustomCell", cellType: CustomCell.self)) { row, element, cell in
// row: Int アイテムのインデックス
// element: Item(CustomCellModel) アイテムのインスタンス
// cell: CustomCell セルのインスタンス
// ここでセルの中身を設定する
cell.nameLabel.text = element.name
cell.emailLabel.text = element.email
}
.disposed(by: disposeBag)
}
}このようになります。
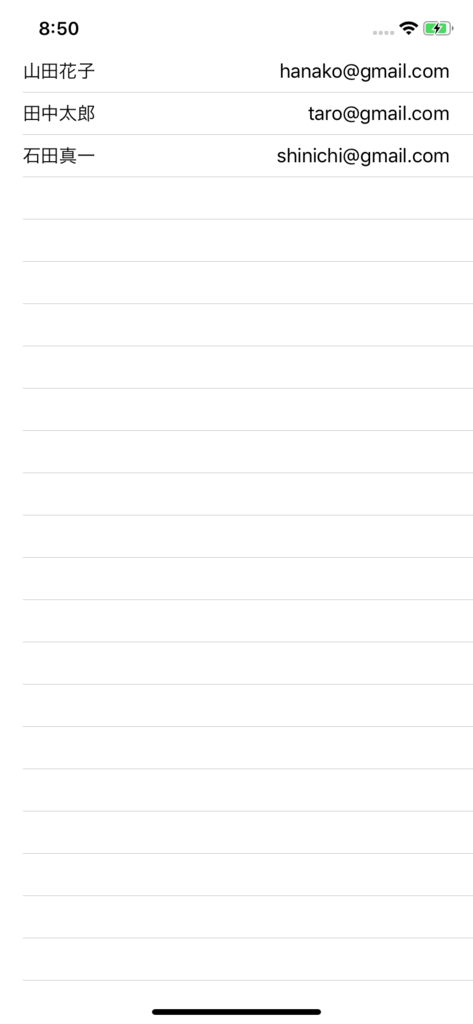
これでXcodeでアプリを起動してみましょう。

custom_cell_3
このように表示されたら成功です。
ソースコードを見直してみると見事にRxSwiftのメリットであるdelegateを設定する必要がない利点が活かせているのではないでしょうか。
UITableViewDataSourceをVC でセットしていないのがコードの特徴です。
まとめ
前回の基本形と違う部分は
dataの型をObservable<[CustomCellModel]>にしている。- バインディング処理部分の
cellTypeにCustomCellを指定している。
これでxibファイルを使わないでUITableViewでカスタムセルを使用する方法が分かりました。
ここまで来るとRxSwiftを使ったUITableViewの設計方針が見えてきますね。





