33.【クイズアプリ開発】リセット画面で学ぶColumnのmainAxisAlignmentについて

tamappe
1週間ぶりぐらいですが、クイズアプリのリセット画面でウィジェットの配置で苦戦しました。
前回分の記事はこちらです。
Columnウィジェットで並べていましたので、mainAxisAlignmentを使えば中央寄せにできるかなと思ったのですが
一発で調整できませんでした。
そこで今回はColumnのmainAxisAlignmentについて復習します。
Columnウィジェット自体の使い方は下記の記事で解説しています。
問題となっているコードについてです。
result_page.dart
Column(
mainAxisAlignment: [こいつです],
children: [
Text('問題が終了しました!'),
RaisedButton(
child: Text('リセットする'),
onPressed: _tapResetButton,
)
],
)そもそも、MainAxisAlignmentはFlutterでenumとして定義されています。
flex.dart
enum MainAxisAlignment {
start,
end,
center,
spaceBetween,
spaceAround,
spaceEvenly,
}それではそれぞれの値でリセット画面のレイアウトがどう変わるのかを確認してみます。
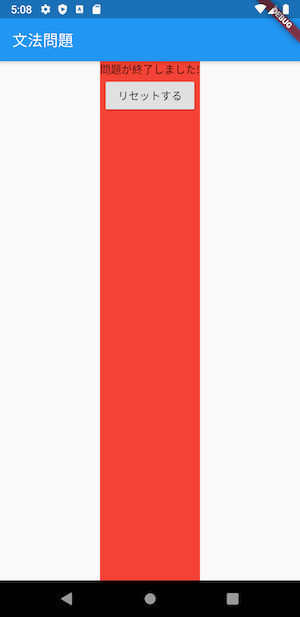
| start | end |
|---|---|
 |  |
| center | spaceBetween |
|---|---|
 |  |
| spaceAround | spaceEvenly |
|---|---|
 |  |
(どうしてかわかりませんが、markdownで書いているのにも関わらず center / spaceBetween の画像サイズが崩れてしまいます泣)
Containerの背景色にはredを指定しています。
このように見えました。
最初はColumnの上にCenterウィジェットを挟めば中央寄せできるのかと思ってCenterウィジェットを乗せていましたが
Columnもレイアウトを構成するウィジェットだからなのか効いてくれませんでした。
そのため、Columnの部品をAlignmentを操作する場合はMainAxisAlignmentで指定するのがいいのだと学びました。
本日はmainAxisAlignmentの学習だけにしようと思います。
次回はクイズアプリのリセット画面のデザインの調整に入ります。
ABOUT ME






