11. FlutterのScrollViewについて学習する

今回はFlutterのScrollViewことSingleChildScrollViewについて学習します。
SingleChildScrollViewは特別な設定をしなくてもウィジェットを中に入れておくだけで、そのサイズに応じて自動的にスクロール表示ができるウィジェットです。Scroll用のウィジェットになります。
これを使えば前回のような下側のバナーエラーが表示されることがなくなります。
SingleChildScrollViewについて
SingleChildScrollViewのインスタンスの生成方法についてです。
SingleChildScrollView(
child: ウィジェット
)引数のchildの中にリストで表示させたいウィジェットを入れていきます。childに入れたウィジェットで画面内に収まらないサイズになると上下にスクロールできるようになります。
iOSのUITableViewみたいにdelegateも必要ないのがとても新鮮です。
では、サンプルコードを書いていきます。
listview_sample.dart
import 'package:flutter/material.dart';
class SampleListView extends StatefulWidget {
@override
_SampleListViewState createState() => _SampleListViewState();
}
class _SampleListViewState extends State<SampleListView> {
String _message;
int _index;
@override
void initState() {
_message = 'OK';
super.initState();
}
@override
Widget build(BuildContext context) {
List<int> text = [
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20
];
return Scaffold(
appBar: AppBar(
title: Text('Sample List View App'),
),
body:
SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Text(
_message,
style: TextStyle(fontSize: 20.0),
),
for (var index in text)
ListTile(
leading: Icon(Icons.favorite),
title: Text('$index'),
selected: _index == index,
onTap: () {
_index = index;
_tapTile();
},
)
],
),
));
}
void _tapTile() {
setState(() {
_message = 'No. $_index を選択しました';
});
}
}main.dart
import 'package:flutter/material.dart';
import './listview_sample.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final title = 'SingleChildScrollViewのサンプルコード';
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: true,
title: 'SingleChildScrollView App',
theme: new ThemeData(
primarySwatch: Colors.blue,
primaryColor: const Color(0xff2196f3),
accentColor: const Color(0xff2196f3),
canvasColor: const Color(0xfffafafa),
),
home: new SampleListView(),
);
}
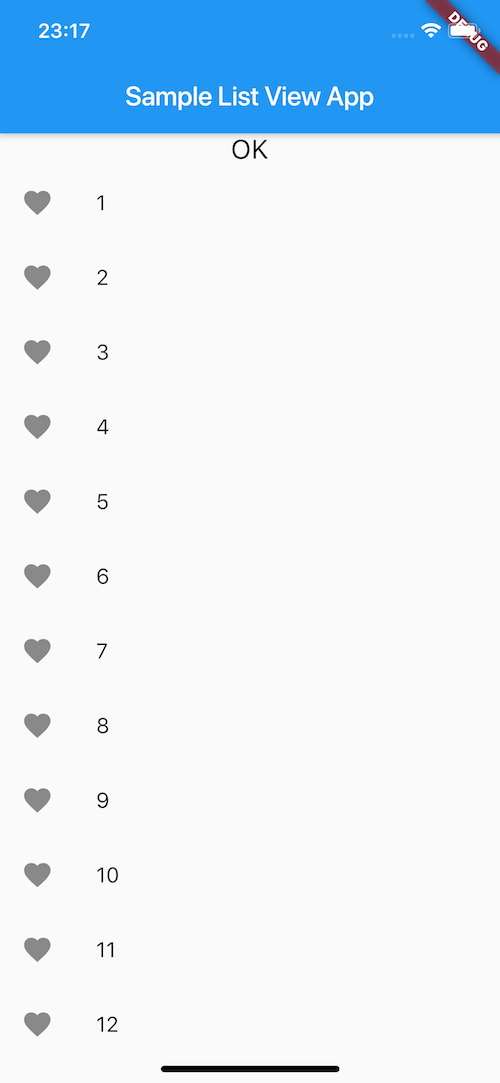
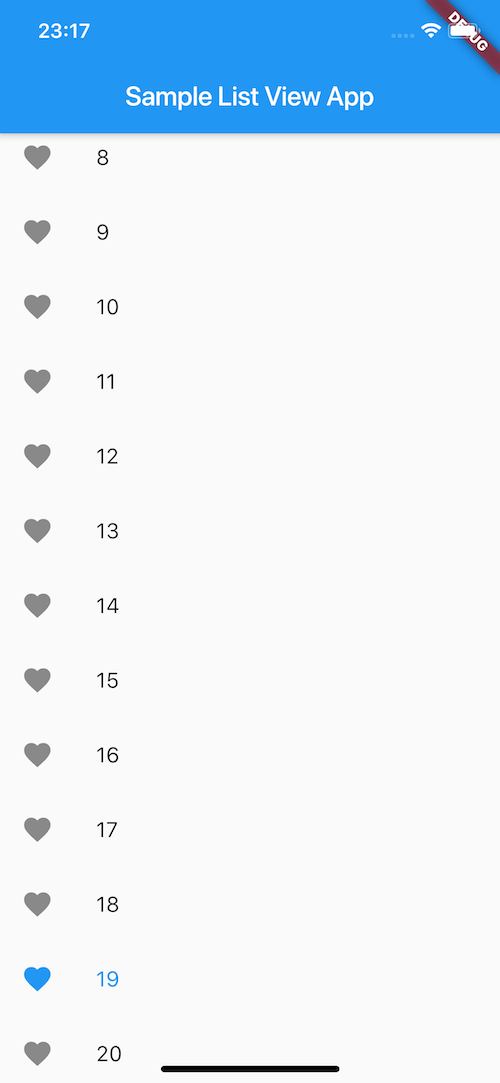
}これをビルドすると下記のように画面が表示されます。

SingleChildScrollViewのサンプル1

SingleChildScrollViewのサンプル2
実際にシミュレータなどで試して頂くと上下にスクロールできることが分かります。
SingleChildScrollView まで学習するとFlutterで有名なiOSアプリのレイアウトを真似して何かしらアプリを開発できるようになりそうですね。
SingleChildScrollViewにGridViewを乗せればインスタグラムみたいなアプリのレイアウトをサクッと作れそうです。
あとはiOSのTableViewみたいにheaderやfooterViewの作り方やカスタムなウィジェットをタップしたときの挙動を制御するためのやり方が分かれば動的な画面遷移も実装できるようになりそう。
あとFlutterで残っていそうなウィジェットは
- TabbarController
- Drawer
- SegmentController ?
辺りです。
これらも学習していく予定です。




