9. FlutterのListViewについて学習する

本日はFlutterのListViewについて学習します。
ListViewとは
少し前に複数ウィジェットを配置するための縦に並べるColumnと横に並べるRowについて学習しました。
ListViewはこのColumnに似ています。
どちらかというとAndroidの知識があるとAndroidにすでにListViewがありますので役割自体はそのListViewと同じです。
Columnはウィジェットを縦に並べるウィジェットですが、FlutterのListViewはリストを表示するためのウィジェットです。
これを使うことで複雑な構造のウィジェットを構築することが容易になります。
サンプルコードについて
今回はSampleListViewを作成してリストを表示させます。
listview_sample.dart
import 'package:flutter/material.dart';
class SampleListView extends StatefulWidget {
@override
_SampleListViewState createState() => _SampleListViewState();
}
class _SampleListViewState extends State<SampleListView> {
String _message;
@override
void initState() {
_message = 'OK';
super.initState();
}
@override
Widget build(BuildContext context) {
List<int> text = [1,2,3,4,5,6,7,8,9,10];
return Scaffold(
appBar: AppBar(
title: Text('Sample List View App'),
),
body: Column(
children: <Widget>[
Text(
_message,
style: TextStyle(
fontSize: 40.0
),
),
ListView(
shrinkWrap: true,
padding: EdgeInsets.all(10.0),
children: <Widget>[
for (var i in text) Text(i.toString(), style: TextStyle(
backgroundColor: Colors.green,
fontSize: 30.0)),
],
)
],
),
);
}
}main.dart
import 'package:flutter/material.dart';
import './listview_sample.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final title = 'ListViewのサンプルコード';
@override
Widget build(BuildContext context) {
return new MaterialApp(
debugShowCheckedModeBanner: true,
title: 'ListView App',
theme: new ThemeData(
primarySwatch: Colors.blue,
primaryColor: const Color(0xff2196f3),
accentColor: const Color(0xff2196f3),
canvasColor: const Color(0xfffafafa),
),
home: new SampleListView(),
);
}
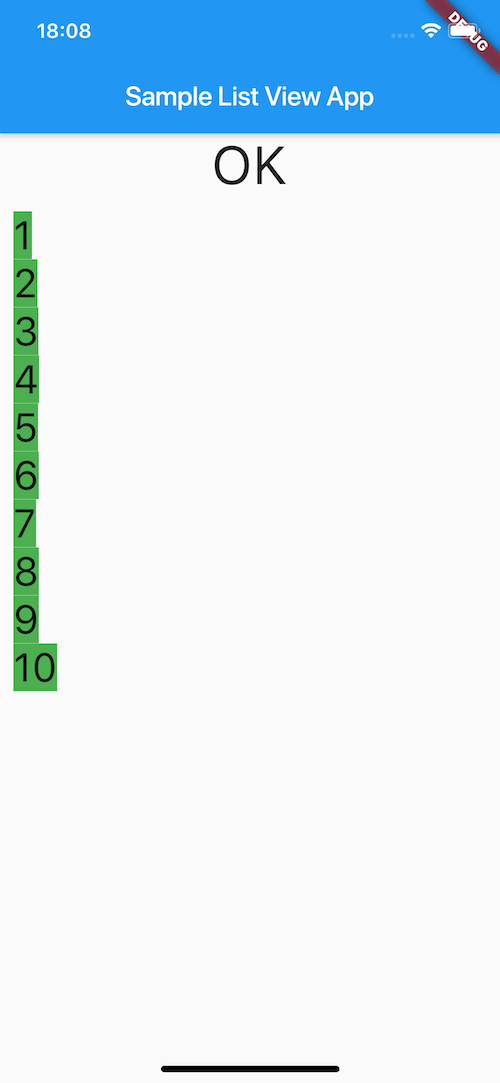
}これをビルドすると下記のような表示が見られます。

ListViewを使ったサンプル
今回はfor文を使ってTextを10回作成して表示させるようにしました。
ListViewにTextを10回乗せて数字を表示させています。
サンプルコードからListViewの基本形が次のようにわかります。
ListView(
shrinkWrap: true,
padding: [余白],
children: <Widget>[],shrinkWrapは追加されたウィジェットの大きさを自動調整するかどうかのフラグです。
今回は大きすぎたら自動調整するようにtrueと設定しました。
あとはchildrenに必要なウィジェットをリストで渡してやればいいだけです。
ただListView自体はScroll機能がないのかScroll機能があるウィジェットは別にSingleChildScrollViewウィジェットとして存在しているみたいです。
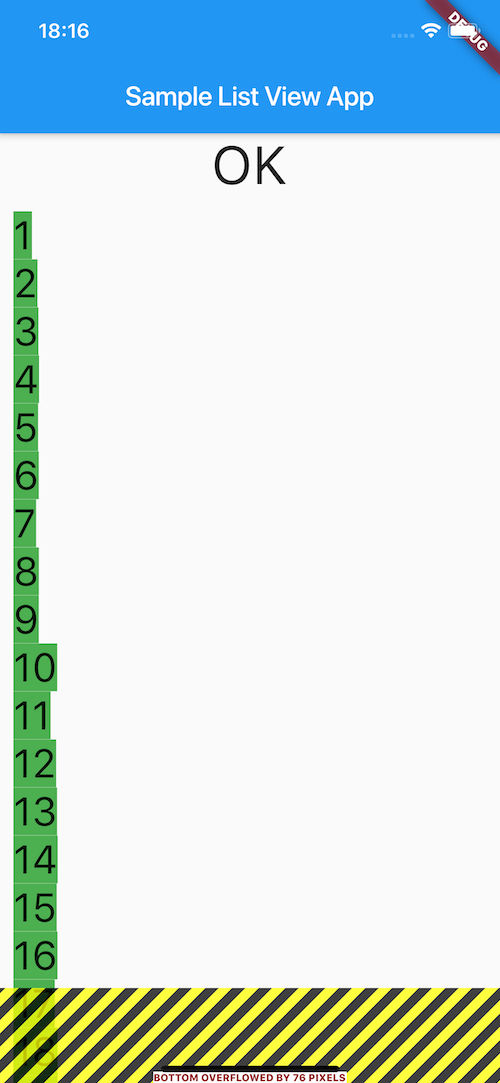
ちなみにListViewで画面に収まらないぐらいウィジェットを渡すとエラーみたいなバナーが表示されます。

ListViewで画面に収まらないときの表示
こちらの現象については今後調査してみたいと思います。
本日はListViewについて学習しました。





